Leeds Beckett University - City Campus,
Woodhouse Lane,
LS1 3HE
Design accessible content
Use the information in this guide as a starting point to help you create inclusive, accessible content for students using MyBeckett.
MyBeckett is based upon software called Blackboard Learn. Blackboard Learn currently meets Web Content Accessibility Guidelines (WCAG) 2.1 Level AA.
More information about accessibility compliance is available on the Blackboard website.
Assistive software can help students to perform tasks using systems such as MyBeckett.
For example, screen masking tools enable students to change the colour of the screen to make it easier to read. Some students may also use screen readers to both navigate and read on-screen content. (More information about assistive software for students is available on the Library website).
Students also have the option to change text size or change contrast via buttons on the MyBeckett login page (top right).

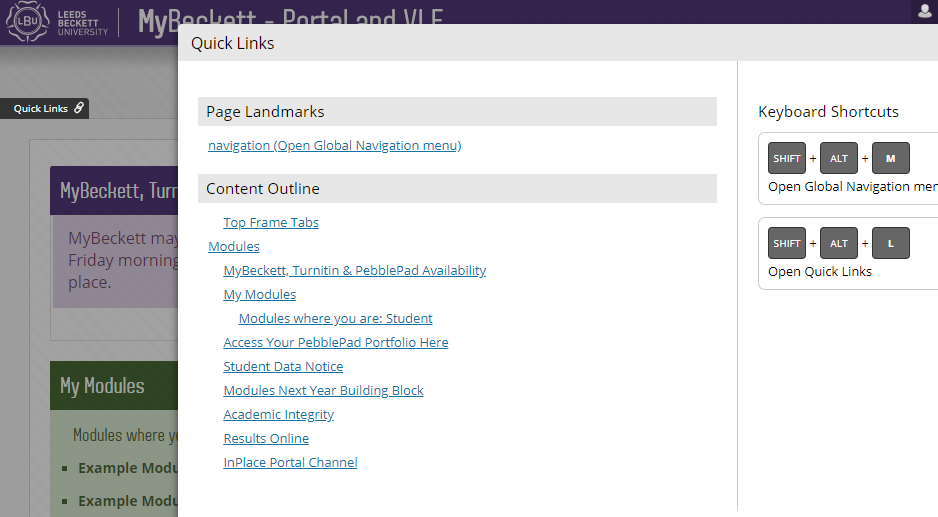
Within MyBeckett, there is a Quick Links icon (small black & white link symbol) at the top left of every page to help with navigation, it shows the links to contents within each tab.
![]()
It also has the keyboard shortcuts available throughout the system.
- SHIFT+ALT+M = Global Navigation Menu
- SHIFT+ALT+L = Opens Quick Links

When considering module or course group design, aim for a simple, consistent layout.
Create easy navigation: Organising your content by week, e.g. Week 1, Week 2 and so on, is particularly helpful for all students and especially students using screen readers to locate content.
Prioritise important information so that it is easier for students to find.
Creating a 'Welcome' content area for the homepage to your module, briefly explaining how you have structured content for students.
✔ Avoid adding layers of additional sub-folders within content areas: Students have fed back that multiple layers of navigation is confusing.
Accessible Content and Resources
Provide meaningful content names and descriptions to all file uploads and folders:
✔ When creating a content item in your module, you can add information including the name and description of what it contains. We recommend that you complete both of these fields as the name helps students to locate content more efficiently, plus the description may provide context and further instructions.
✔ Use descriptive file names. Before uploading files to MyBeckett, please ensure that the file names are descriptive of the context e.g. Week 3 lecture - project planning.docx. This is particularly important for students using screen readers, to help identify the correct file to download.
✔ Best quality files: If you are uploading files into MyBeckett, check that these are of a high quality e.g. avoid poor quality copied documents. Word documents are more accessible than PDFs, as your students can download and modify the text to meet their requirements.
✔ Convert documents to specialised accessible formats: You can also use software called SensusAccess to convert files into accessible formats.
✔Use Images with Alt Text:If you are using images to present information to students, ensure that you have added an alternative text description for screen readers. However, if you are using images for decorative purposes only, you do not need to add an alternative text description.
✔ Hyperlinks:If you are including hyperlinks in your content, add some text to describe the target of the link. Avoid typing 'click here' as screen readers can provide students with a list of links on a page, and this does not help to differentiate between links.
✔ Avoid using colours: Avoid relying on colour to convey meaning. People see colours differently, and some students may be using a coloured screen mask or contrast settings that change the appearance of on-screen colours.
✔ High contrast and backgrounds: Ensure a high contrast between text and background e.g. black and white. Avoid picture backgrounds for text areas, as this can be difficult to read.
✔ Font size and style: Use a font size of at least 12px and sans-serif fonts e.g. Arial, as these are easier to read.
✔ Underlining text: Avoid underlining text as this may be confused with a hyperlink. Use bold for emphasis, rather than varying font sizes.
✔ Heading styles: Use heading styles to structure text content. In MyBeckett, the default text style is called 'Paragraph'. You can select text and apply styles called 'Heading', 'Sub Heading 1' and 'Sub Heading 2'. As a note for anyone interested in HTML, these styles correspond to H4, H5 and H6, as H1, H2 and H3 are used for structural elements of MyBeckett pages.
✔ Tables and column headings: If you are using tables to display data, make sure that you include column headings.
The slide below also contain some useful advice for creating content.
- New Ally and Accessibility features: An overview of the accessibility tools available in MyBeckett.
- Leeds Beckett disability advice: Guidance for staff supporting students with disabilities.
- Accessibility checklist: Quick tips for creating accessible content.

