Leeds Beckett University - City Campus,
Woodhouse Lane,
LS1 3HE
Working with images
In this page you'll find information about how to use and manage images in Sitecore.
Working with images in Sitecore Recorded training session 15/10/21

- Using images in Sitecore 00:00
- Searching for an image in the media library 00:50
- Browsing for an image in the media library 02:53
- Can I upload an image? 04:29
- Should I upload my image? 05:32
- How do I upload my image and where does it go? 06:37
- Adding your alt tag 09:25
- Using stock images 10:29
- Naming conventions 11:21
- Image sizes and file types 14:29
- Alt tags - again, it's important! 20:14
How do I find an image?
There is a growing stock of images in the Sitecore media library which may be used generally for news, events and blog articles.
All other areas of the university website must have images approved by the Creative team and / or Digital team - this does not apply to staff pages and other university platforms.
When adding an image to your page, you can search for an image in the media library which will pop up when you select ‘browse’ for an image.
Type your search term into the top search bar and browse the returned items.
You should only use images marked with GAA (Global Asset Approved). This ensures that images are on brand and adhere to GDPR regulations.
Alternatively, if you would like to browse available images for use, you can open up the media library from the button in the top right hand corner named 'tree view' to explore the image folder.
You should only use images from the following folders and only those images labelled GAA:
- Global asset bank (all folders within)
- Editorial (People and Stock LF only)
Any other folders should not be used unless approved for use for specific roles or requirements.
How do I upload an image?
Can I upload images?
Images can be uploaded by users for the following content types:
- Blog articles
- News articles
- Events
If you need to upload an image for a reason other than this, please speak with the Digital team before doing so.
Do not upload images with copy in them if it contains information that's essential for your audience to consume. Decorative text in images should also be avoided.
- General campus shots should not be uploaded, if the image you need is not found please contact the Digital team
- Only upload an image if you have already explored the existing approved images and have not found the image you require
- Page header images must only be applied to the website by admin users (Digital team)
- Before you upload your image please make sure your file is named appropriately and has been resized to suit, you can find information on this page to help you with this
- To upload a new image to Sitecore you must firstly open the media library from your dashboard and then locate the folder you wish to upload to. Make sure to check below for information on where to store your image
- Once you have found and highlighted the folder you wish to save to, you can click on the 'Upload file' button. You will then be prompted to find the relevant image on your computer which you can then attach and upload
- Once the image has uploaded you must add an alt tag, check below for details on this if you're not sure
- Finally, you can publish your image by right-clicking on your item and selecting 'publish item' - then follow any prompts
- If your image is for general use and is specific to our institution or region, for example an image of Leeds Town Hall or students on campus, then this should be saved in the Global asset bank folder
- If your image is a license free stock image, it should be uploaded to the Editorial/Stock LF folder
- If your image is of a colleague or partner for general use, it should be stored in the Editorial/People folder
- If your image is specific and only for use in your page or article, it should be stored in your specific folder (news, events, blogs etc..)
- If your image is a logo, it should be uploaded to the Global asset bank/Logos folder
It is always preferable to use LBU imagery in your content however this is not always possible. If you are using license free stock imagery you may find these websites useful:
Please check if you are required to credit the artist and do not use imagery which is overly filtered and would not be suitable sitting with our brand - if you are not certain please contact the Digital or Creative team for advice.
What should I name my image?
It's essential that naming conventions are followed to enable users to locate images easily through the media library search. Using naming conventions also allows us to find images should we need to remove them for GDPR requirements.
If images are added to the media library without a job number or without following conventions then these may be removed by the Digital team at our discretion.
Please note - the use of conjunctive words such as, and, at, of etc. are not required and should be avoided when naming images.
Most images approved for upload (general / people etc) should adopt the following naming convention:
- *keywords* *name (if known)* *asset bank ID*
- For example, ‘female course ambassador applicant Emily Smith 59652’
If your image is a logo then use full names as well as abbreviations, followed by 'logo'. For example:
- Ministry of Defence MOD logo
If your image is a license free stock image, it should adopt the following naming convention:
- *keywords* *credit information*
- For example, ‘football coach asian diversity inclusion janosch diggelmann Zrh274DQA6s unsplash’
If your image is specific and only for use in your page or article, it should adopt the following naming convention:
- *Description* *Date - mm/yyyy(if applicable)*
- For example, ‘Colour run running track April 2019’
If you have lots of pictures for one page which are very similar you can number them, for example:
- Carnegie great outdoors kayak event Jan 2021 1
- Carnegie great outdoors kayak event Jan 2021 2
- Carnegie great outdoors kayak event Jan 2021 3
What size and file type should my image be?
Smaller image sizes = faster page loads = better page rankings
- .png or .jpeg must be used
- Images uploaded to the media library should not exceed 500KB
- Image resolution should be of a high quality and without a blurred appearance - 72 DPI (dots per inch) resolution is preferred
- We recommend that you resize your image to max 1000px on the longest side (hero images may vary but should be handled by the Digital team only)
Large file? Resizing your image is not always the answer - you can use the free tool Tinypng to compress your image and reduce your file size, this will help to maintain the quality of your image online.
Any sized images can be used but blogs require both a portrait and a square focus area for the main image used.
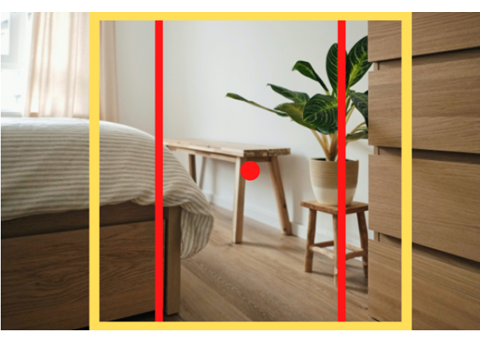
You can move the focus of your image if needed using the red dot focus tool on your Sitecore page or article.

For other images used within your article, landscape usually works best though portrait can be used in some components.
Any sized images can be used but news articles require both landscape and a square focus area for the main image used.
You can move the focus of your image if needed using the red dot focus tool on your Sitecore page or article.

For other images used within your article, landscape usually works best though portrait can be used in some components.
Any sized images can be used but events require both landscape and a square focus area for the main image used.
You can move the focus of your image if needed using the red dot focus tool on your Sitecore page or article.

For other images used within your article, landscape usually works best though portrait can be used in some components.
Alt tags
If you are permitted to upload items for your content you must add an alt tag.
Images are inherently inaccessible to people who are unable to see them. To make sure all of our users can consume our visual content we must provide a text alternative.
See accessibility guide for more information.

